
Em Dash vs En Dash vs Hyphen: Let’s Dash it Out!
Unfortunately, that is what we often do. We are in a hurry. The deadline is looming, and we type away in Word, creating our brilliant (or what we believe to be brilliant) copy, relying on Word to get our t’s crossed and i’s dotted but we never really consider our dashes.
Now, some people just don’t care about these dash conundrums and that is fine. In fact, there is no longer a hard and fast rule to dash usage. This means that as long as the incorrect dash is used consistently it is perfectly acceptable. That is the key there—consistent usage of the incorrect dash. However, as someone who often has to decode those dashes in order to code them correctly that incorrect usage can be a trial in patience. Too many times I have seen an en dash used where an em dash should be or a hyphen used everywhere, and unlike Word which does try to be helpful and place the dashes for you HTML is not so kind. If we copy those dashes “as is” into the HTML and don’t code the dash it will not display consistently across the email clients.
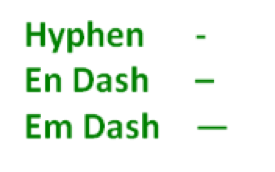
Can you tell the difference?
Let’s cover the basics and see what each one really looks like and how it should be used.
The Hyphen: up-to-date
The hyphen is about the same length as a dash and does not have spaces on either side of it when used. We often see hyphens used in phone numbers, at the end of lines to wrap words or in compounded words like “up-to-date.”
The En Dash: 2016–2017
The en dash is about the same width as an upper case N and when used may, or may not, have a space on either side of the dash depending on the use of alpha or numeric. It is typically used to join a range of date, pages, or words. For example: 2015–2016, pages 23–26, or September – December. My personal preference is the space en dash space as it looks cleaner and less cluttered.
The Em Dash: word—word
The em dash is about the same width as an upper case M. Whether or not spaces are used around the em dash depends on the style authority you consult: the Chicago Manual says no, AP Style says yes. My preference is not to include a space on either side of the dash. It is typically used in the following ways.
- In place of a comma in order to set aside a unique idea from the main portion of the sentence
- Example: That is the key there—consistent usage of the incorrect dash.
- To separate a thought inserted into a sentence
- Example: The gopher dashed into the office—is he lost?—and all the interns stopped to stare.
- To show when a thought or dialogue has been interrupted
- Example: “I tend to use the space en dash space method when—” “But that is wrong!”
For those that want to use the correct dashes in your copy—we thank you! But seriously, here are some short cuts and coding tips for getting the perfect dash.
Coding the En Dash and Em Dash in Word
Word tries to be helpful, sometimes, by providing the correct version of the dash depending on how you type it. That said, I have noticed lately that my copy of Word is not consistent on being helpful. Sometimes it works and sometimes it won’t. Feel free to find the one that works best for you.
Auto-populate:
- Em dash word-hyphen-hyphen-word followed by a space
- En dash word-space-hyphen-space-word
Force the dash type:
- Em dash
- PC: Control + Alt + Minus
- PC: Alt + 0151
- Mac: Shift + Alt + Hyphen
- En dash
- PC: Control + Minus
- PC: Alt + 0150
- Mac: Alt + Hyphen
Note: The minus used here is the minus in the number pad, not the hyphen in the top row.
- Use the Character map in Word
- Insert >> Symbol >> Symbol >> More Symbols
For more ideas on achieving that perfect way to add the en dash and em dash visit 5 Ways to Create an Em Dash by C.K. Macleod over at Tech Tools for Writers.
Coding the En Dash and Em Dash in HTML Emails
The Word options won’t work when you are working in HTML, and I don’t know how or if WYSIWYG editors support dashes natively, so here are the codes to use for your en dashes and em dashes.
- Em dash —
- En dash –
Finally…
I hope you find this helpful and as I stated above, there are no hard and fast rules to dash usage other than keeping it consistent (and of course, observing your own organization’s style guidelines, if any). So enjoy your dashes and if you are one of those lax dashers that likes breaking the rules then please let your coders know so we don’t spend time correcting your style.
Now, let’s go dash it out!
 Lori Mann is an expert in web and email design and deployment. As a DemandGen Production Specialist, she uses her advanced knowledge of HTML, XHTML, CSS, PHP, and MySql to build and deploy emails, landing pages, forms/smartforms, and microsites in requesters’ Eloqua and Marketo systems. Lori also helps requesters make the most of their marketing programs through sophisticated email template development, script authoring for automated form input, and rigorous quality assurance testing.
Lori Mann is an expert in web and email design and deployment. As a DemandGen Production Specialist, she uses her advanced knowledge of HTML, XHTML, CSS, PHP, and MySql to build and deploy emails, landing pages, forms/smartforms, and microsites in requesters’ Eloqua and Marketo systems. Lori also helps requesters make the most of their marketing programs through sophisticated email template development, script authoring for automated form input, and rigorous quality assurance testing.
The post Don’t Let A Dash Ruin Your Email Campaign appeared first on DemandGen.























